What Is an A Href Link?
An “a href link” (or “href link”) is HTML code that uses an <a> tag and href attribute to create a clickable hyperlink.
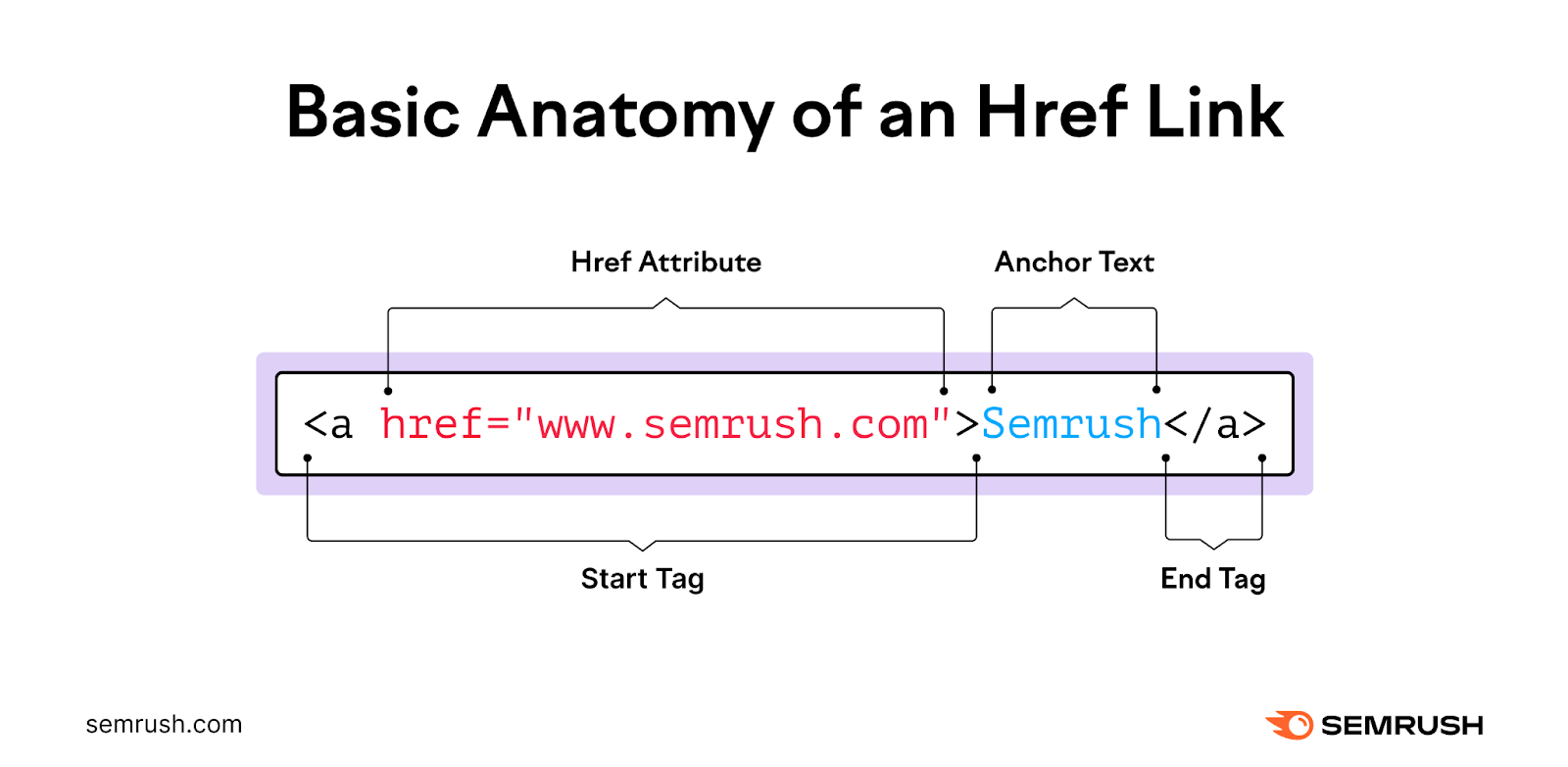
For example, this href link creates the hyperlink “Semrush”:
<a href="https://revelar.jupiterseotool.com/">Semrush</a>There are other types of HTML links (e.g., the <link> tag). And other ways to create hyperlinks (e.g., with JavaScript). But most links are created using <a> tags, also known as anchor tags or anchor elements.
Anchor elements are defined by the start tag <a> and the end tag </a>.
The href attribute (hypertext reference attribute) defines the link destination or target. This is often a webpage URL. But there are other possible values.
Anchor tags should also include anchor content—the content that the link is attached to. In many cases, this is anchor text (e.g., “Semrush”). But it can be an HTML element, such as an image.

Your content management system (CMS) might have tools that eliminate the need to code a href links manually. But it’s helpful to understand how they work behind the scenes.
Tip: Check for link issues and other technical problems on your site with Semrush’s Site Audit tool. You can crawl up to 100 URLs for free.
Why Are Href Links Important?
Href links are important because they’re the most commonly used way to create hyperlinks. And hyperlinks help users and web crawlers to navigate the internet and access digital resources.
There are two main types of hyperlinks you can add to your website: internal links and external links. And a href links allow you to create both.
Internal links are hyperlinks to locations or resources on your domain.
Examples include:
- Navigational links to other pages on your site
- Contextual links to other pages on your site
- Anchor links (or jump links) on your pages
- Links to files (e.g., ebooks) on your domain’s server
By using internal links effectively, you encourage users to explore your site. This might mean that they’re more likely to make a purchase, share your content, or take another desirable action.
Plus, internal links help Google discover pages on your domain. And understand how they fit together. This can lead to higher rankings in search engine results pages (SERPs).
External links (or outbound links) are hyperlinks to locations or resources outside your domain.
Used properly, external links add value to your content.
For example, you can build trust by linking out to reliable sources. Or share a useful tool that isn’t available on your site.
Google’s John Mueller claims that external links to reputable sites don’t help with website rankings. But many SEO professionals believe that they do.
5 Best Practices for A Href Links
When creating a href links, follow these best practices to ensure your hyperlinks work properly. And benefit your site as much as possible.
1. Choose the Right Href Attribute Value
The href attribute value is the link destination. This can be a webpage, part of a webpage, file, email address, or phone number, for example.
The link destination is placed in between the quotation marks of the href attribute, like so:
href="value"Let’s explore the main types of href values:
Relative URLs
A relative URL is a path to a resource on the same website.
For example, our Semrush blog logo has the href value “/blog/”:

Some web developers use relative URLs for all internal links. Because they’re concise. And they can still function after a site migration.
However, we recommend using absolute URLs for SEO purposes.
Absolute URLs
An absolute URL is the full path to a URL, including the protocol, domain, and any additional paths or parameters.
For example:
href="https://revelar.jupiterseotool.com/blog/"You’ll need to use absolute URLs when adding external links.
But they’re also helpful for internal links. Because you can always link to the canonical URL—the preferred version of a duplicated page.
This removes any ambiguity or confusion for search engines. So it can help your SEO.
In a Google video, John Mueller said that linking to canonical URLs “probably makes a little bit more sense, because then you don’t have to worry about things like [Google or users] accessing the non-WWW version of your website.”
Anchor Links
Anchor links (or jump links) are links to different parts of the same page.
For example, all the links in the table of contents for this article are anchor links.
To create a jump link, give the element you want to link to an id attribute (id="id-name").
Like this:
<h2 id="faqs">FAQs</h2>Then, create the link by using #id-name as the href value.
Like so:
<a href="#faqs">jump to our FAQs</a>Alternatively, use href="#top" or href="#" to create a jump to the top of the page.
Mailto Links
The href="mailto:" attribute creates a mailto link that opens a new email in the user’s email program.
It’s typically used in combination with a target email address.
For example, we have an href link like this in our site footer:
<a href="mailto:[email protected]">[email protected]</a>Clicking the hyperlink creates an email draft like this:

You can also add parameters such as a subject line, body content, and CC address to the a href code.
Let’s say you want job applicants to send their resume to [email protected] with the subject line “Web Developer Role.”
To make it easier, you could add an an HTML link like this:
<a href="mailto:[email protected]?subject=Web%20Developer%20Role">Apply Now</a>Note that “%20” is used instead of spaces. This is an example of URL encoding—a process that helps ensure parameters work properly.
Tel Links
To create a tel link, use the href="tel:" attribute in combination with the phone number.
Like so:

When the user clicks the hyperlink on a compatible device, it’ll open the number on their dialer app. Making it easy for them to call you.
2. Use Other Anchor Tag Attributes
The href attribute is important in an anchor element because it defines the link destination. But you can add other anchor tag attributes to determine what happens when the user clicks the link.
These attributes can also help search engines understand your links. And therefore benefit your SEO.
Here’s a quick overview of the most common ones:
| Anchor Attribute | Purpose | Anchor Tag Example |
| Download | Tell the browser to download the linked resource instead of opening it. Include a descriptive filename in-between the quotation marks. | <a href="example.pdf" download="Filename">Download [PDF]</a> |
| Rel | Inform search engines about your site’s relationship with the linked resource. For example, rel=“nofollow” asks search engines to avoid treating the link as an endorsement of the linked page. (This is an important concept in link building.) | <a href="https://www.example.com/" rel="nofollow">Anchor Text</a> |
| Target | Tell the browser where to open the link. For example, target="_blank" opens the resource in a new tab or window. While target="_self" keeps it in the same frame. | <a href="https://revelar.jupiterseotool.com/" target="_blank">Semrush</a> |
| Title | Show a tooltip when the user hovers over the link. Include the tooltip text in-between the quotation marks. | <a href="https://revelar.jupiterseotool.com/" title="Semrush homepage">Semrush</a> |
Tip: Certain kinds of links from other sites (backlinks) can benefit your SEO. With Semrush’s Backlink Analytics tool, you can easily analyze your backlinks and compare them to competitors’.
3. Use the Correct Syntax
It’s essential to use the correct syntax when creating a href links. If you don’t put things in the right order, your hyperlink won’t work as expected.
Href syntax works like this:
- Start the a href link with <a
- Add correctly formatted attributes inside the start tag
- Leave a space before each anchor tag attribute
- Use straight (not curly) quotation marks
- Close the start tag with >
- Add your anchor content
- End the tag with </a>
Tip: Learn about other tags and how to use them with our HTML cheat sheet and semantic HTML guide.
4. Optimize the Anchor Content
Anchor content is the content that a link is attached to. So it’s important that it makes sense on your page.
Plus, search engines use anchor content to understand what the linked page is about. Consistently optimizing it can improve your SEO.
In many cases, links are attached to anchor text (also known as HTML link text).
Like this:
<a href="https://www.example.com/">Anchor Text Here</a>Try to avoid generic anchor text, like “Click here.”
Instead, use descriptive anchor text. To help users and search engines understand what the linked resource is about.
When linking to other pages on your site, use target keywords in anchor text where natural. This can help you establish relevance and improve your Google rankings.
To create an image link in HTML, add an image element to the anchor tag. (Instead of anchor text.)
And include alt text. So search engines and people using screen readers know what the image depicts.
For example:
<a href="https://www.example.com/product-category/product-name"><img src="product-image.png" alt="This is a description of the product image"></a>You can use SVGs, styled text, and other HTML elements as anchor content.
Tip: Perform keyword research with Semrush’s Keyword Magic Tool. To identify target keywords for every page on your site and optimize links accordingly.
5. Check Your Links Regularly
Href links that don’t work properly provide a poor user experience. And can harm your SEO. So it’s important to check the ones on your site regularly.
Even the tiniest mistake in your HTML can cause problems. Plus, hyperlinks may decay over time as link destinations get changed or removed.
With Semrush’s Site Audit tool, you can check for link issues at scale.
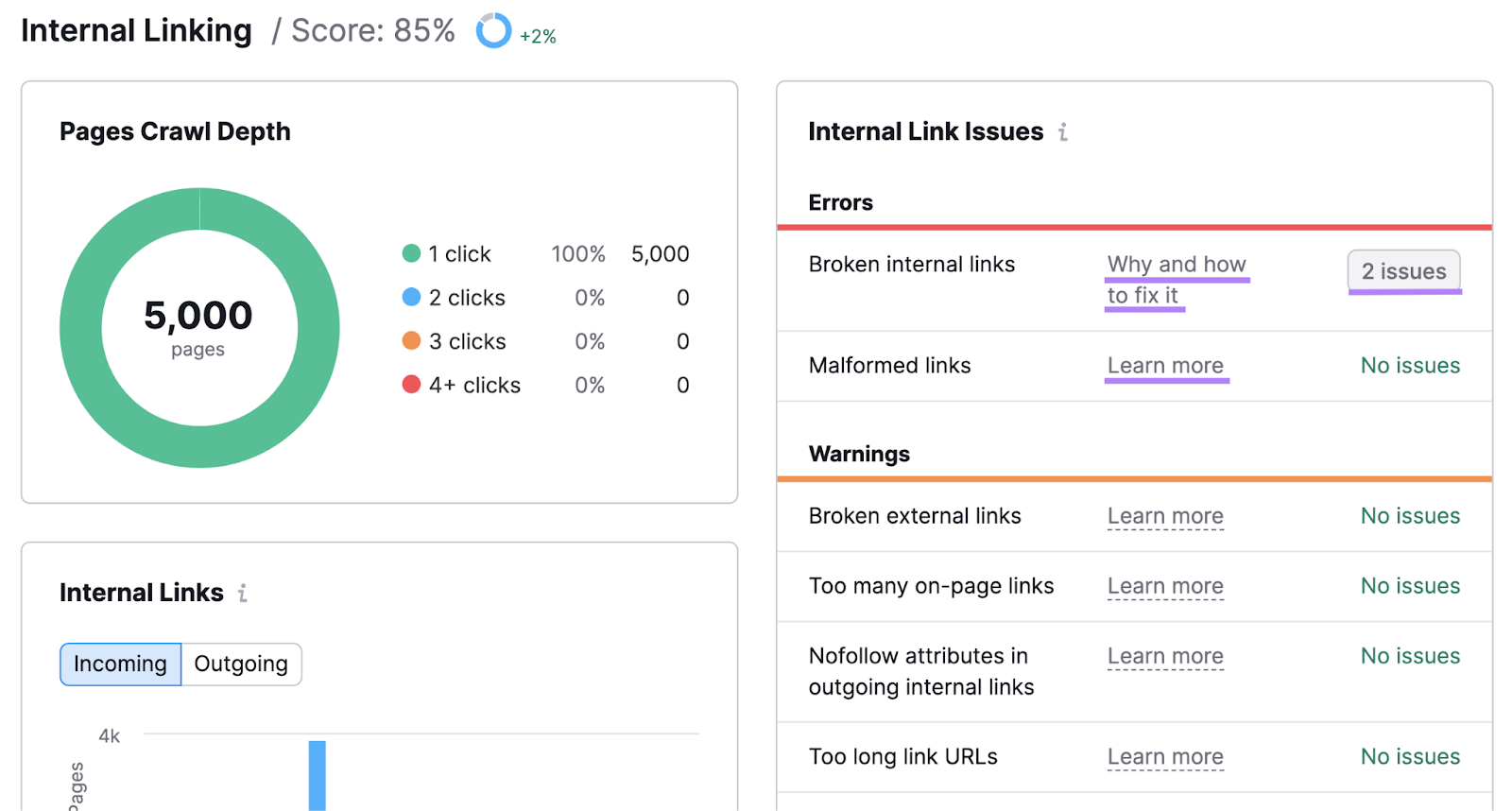
After setting up, find the “Internal Linking” report and click “View details.”

Then, look at the “Internal Link Issues” to see whether you have:
- Broken links (links that point to a nonexistent destination)
- Too many on-page links (more than 3,000 links on a single page)
- Internal links with nofollow attributes
- Orphan pages (sitemap pages without any internal links pointing to them)
- Links with missing or non-descriptive anchor text
And many other issues.
Click “Learn more” or “Why and how to fix it” alongside any issue for more context.
Or click the “# issues” button to see the affected URLs.

Use the checkboxes and “Send to…” button to create tasks in the Semrush CRM, Trello, or Zapier. (Make sure to set up the integration first.)
Or hide issues that don’t need resolving.

Don’t forget to check other reports in Site Audit. To find and fix other technical SEO issues on your site.
And rerun the audit every month or more. To catch any new issues that arise.

